Installing a connector into an existing pure::variants installation works the exact same way like installing the pure::variants client into an exsiting Eclipse instance. You just have to make sure the depemding pure::variants connectors are already installed or they have to be installed together with the new connector. See the section called “Using update site”.
This chapter describes the installation instructions specific to the Codebeamer connector.
Follow the steps as described in ‘3.1. Install pure::variants Client’, in case installing pure::variants into an eclipse client, see chapter ‘3.1.2. Install into an existing Eclipse’.
Following components that are delivered as part of the pure::variants Enterprise installation package need to be installed on the Codebeamer server:
The pure::variants server component for Codebeamer to be deployed on the Codebeamer server.
The Jar file are packed in a zip file indicating the compatible pure::variants version for identification: e.g. com.ps.consul.codebeamer.vel.jar-5.0.11.685.zip, where ‘5.0.11.685’ stands for the supported pure::variants version.
The 'pure::variants Widget to Codebeamer' that needs to be deployed on the codeBeamer server packed in a zip archive.
The server component is a Spring based custom component running in the application context as defined for codeBeamer (for details see https://codebeamer.com/cb/wiki/18830).
Before deploying, unzip the jar files ‘com.ps.consul.codebeamer.vel.jar’ and 'pvcore.jar' from the zip archive of the server component. Also make sure the server certificate that is used by the Codebeamer server is trusted on the pure::variants client side.
Similarly, the folder 'pv_integration' contained in the zip for the to the pure::variants Widget to codeBeamer' needs to be unzipped.
Follow the steps to install:
Stop the codeBeamer server
Copy ‘com.ps.consul.codebeamer.vel.jar’ and 'pvcore.jar' found in the zip archive to <codeBeamer>/tomcat/webapps/cb/WEB-INF/lib
Copy following files included in 'pv_integration' to following locations:
'pv_integration/widget' to <codebeamer>/tomcat/webapps/pv-widget/, e.g. /home/appuser/codebeamer/tomcat/webapps/pv-widget/
Restart the Codebeamer server
When running codeBeamer server in a docker container (https://codebeamer.com/cb/wiki/5562876), following additional information needs to be defined in the docker compose configuration file:
volumes:
-./com.ps.consul.codebeamer.vel.jar:<codebeamer>/tomcat/webapps/ROOT/WEB-INF/lib/com.ps.consul.codebeamer.vel.jar
-./pvcore.jar:<codebeamer>/tomcat/webapps/ROOT/WEB-INF/lib/pvcore.jar
e.g.
- ./libs/com.ps.consul.codebeamer.vel.jar:/home/appuser/codebeamer/tomcat/webapps/ROOT/WEB-INF/lib/com.ps.consul.codebeamer.vel.jar
- ./libs/pvcore.jar:/home/appuser/codebeamer/tomcat/webapps/ROOT/WEB-INF/lib/pvcore.jarTo deploy the 'pure::variant Widget to codeBeamer' following additional information needs to be added to the docker compose configuration file:
volumes:
- ./pv_integration/widget:<codebeamer>/tomcat/webapps/pv-widget/
e.g.
- ./pv_integration/widget:/home/appuser/codebeamer/tomcat/webapps/pv-widget/
Then follow the steps to install:
Shut down the docker container first
Copy ‘com.ps.consul.codebeamer.vel.jar’ and 'pvcore.jar' found in the zip archive to a location accessible by docker, and as defined in the volumes mapping (see above)
Copy the folder 'pv_integration' including all content to a location accessible by docker, and as defined in the volumes mapping (see above). When updating, please make sure to remove old content of the complete directory first.
Restart the docker container
In Codebeamer, add following the "externalWidgetExtensions" section to the Application Configuration (https://<codebeamer>/sysadmin/configConfiguration.spr) as System Administrator:
...}, "externalWidgetExtensions" : { "uri" : "https://<codebeamer>/pv-widget/extension.json" } }
The communication between the pure::variants client and codeBeamer uses the REST API. In order to use the rest API end point your user need to have 'api_permission'.
To do this, make sure the user group that the users are assigned to in codeBeamer have this permission set.
Use following REST call to query the version information of the server component, this way it can be checked if the server component is running correctly:
https://<path_to_codebeamer>/rest/v3/ps/vel/version
Note: Use the credentials (basic authentication) of a codeBeamer user with 'api_permission'.
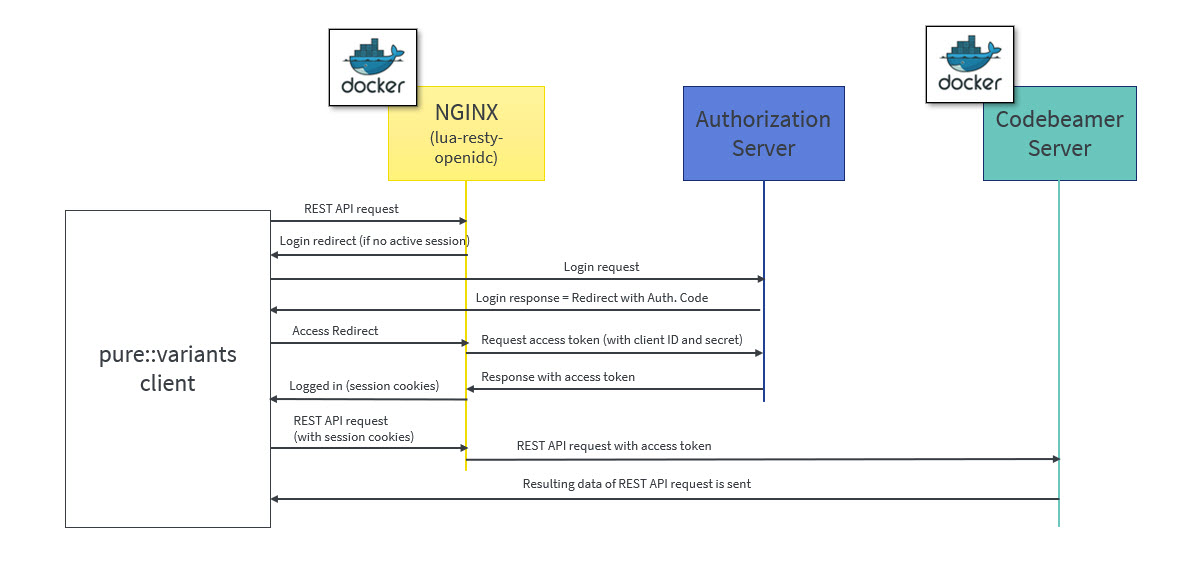
OpenID Connect (OIDC) is an authentication protocol that is an extension of OAuth 2.0.
According to this, a dedicated system (Authorization server/ Identity provider) takes care of authenticating a user and issuing access and id token if authentication was successful. This token can be used by clients to obtain data from the Resource Server, in this case the codeBeamer server. The REST API of codeBeamer requires such access token to enable this way of authentication.
To obtain the access token an Authentication Proxy needs to be deployed between the client and the server. All REST API calls are redirected through it, while the authentication process including the refreshing of the tokens is also managed by this proxy in the background.
Client registration steps:
During the client registration process, both codeBeamer and the Authentication Proxy needs to be registered.
The provided configuration files use the 'lua openresty' library for NGINX, implementing OIDC.
The registered client's Client ID and Client secret should be added in the configuration files of docker-compose and NGINX (see later).
Following chapter describe the docker configuration files and their parameters.
This file configures the auth-proxy service that is required by the pure::varaints client. The docker container image named “oidc-auth-proxy” will be created and started, on which NGINX service will be available, which in-turn will be used by pure::variants client to make the REST calls.
Following parameters are to be set:
build: Builds a docker image from a dockerfile. The path is a directory of the host system.
ports: Specifies the port to which NGINX is listening to. 9943:9943 shows the mapping between host port and container port (host port: docker container port).
Note: The port used in oidc-auth-proxy-nginx.conf should be used as docker container port.
volumes: Contains the data which will be used by docker container. It is of the format source:target [:mode] where, source are the host files and target are container path where volumes are mounted.
Any dependent container(s) that will be used by oidc-auth-proxy or any additional container that needs to be built together can be deployed on the same docker machine by adding in the new container configuration under services.
Following code listing shows an example:
version: '3.1'
services:
oidc-auth-proxy:
build:
context: .
dockerfile: oidc-auth-proxy.dockerfile
##Specify the port to which nginx is listening to. (host port:docker port)
ports:
- 9943:9943
volumes:
- ./oidc-auth-proxy-nginx.conf:/usr/local/openresty/nginx/conf/nginx.conf:ro
- ./server.crt:/usr/local/openresty/nginx/server.cert:ro
- ./server.key:/usr/local/openresty/nginx/server.key:ro
- ./cacerts.crt:/usr/local/openresty/nginx/cacerts.crt:ro
restart: always
This file contains the set of commands that has to be executed to build a docker image. lua-resty-openidc library for NGINX is used to authenticate user against Open ID Connect provider. Hence this file contains the command to load the base image of openresty from docker hub and then Install the required packages on the current docker image, followed by command to start the NGINX.
Following code listing shows an example:
FROM openresty/openresty:alpine-fat RUN apk add --update openssl-dev git && luarocks install lua-resty-openidc CMD ["/usr/local/openresty/bin/openresty", "-g", "daemon off;"]
The directives that need to be adapted are as follows:
Set listen port to which NGINX should listen to.
The server name can be domain name or ip address of the host machine on which docker is running.
The redirect_uri_path should match the uri pre-registered in Authorization server during client registration.
OpenID Connect defines a discovery mechanism where OpenID Server publishes its metadata at a well known url of the format: https://server.com/.well-known/openid-configuration
The client_id and client_secret are obtained from the Authorization Server after the client registration.
proxy_pass value can be a docker container on which codeBeamer application is running, e.g. http://container-name:8090; or it can be a codeBeamer application server url to which a request should be forwarded, e.g. http or https://server-name:port(optional);
Following code listing shows an example:
events {
worker_connections 128;
}
http {
resolver 127.0.0.11 ipv6=off;
lua_package_path '~/lua/?.lua;;';
lua_ssl_trusted_certificate /usr/local/openresty/nginx/cacerts.crt;
lua_ssl_verify_depth 5;
lua_shared_dict discovery 5m;
lua_shared_dict jwks 5m;
server {
listen 9943 ssl; ##mention the port to which nginx should listen to
server_name codebeamer.example.com; ##domain name or ip address of the host on which docker is running
ssl_certificate /usr/local/openresty/nginx/server.cert;
ssl_certificate_key /usr/local/openresty/nginx/server.key;
ssl_protocols TLSv1.2 TLSv1.3;
location / {
access_by_lua_block {
local opts = {
##redirect_uri should match the uri pre-registered in Authorization server during client registration.
redirect_uri_path = "/login/oauth/authenticate.spr",
##OpenID Connect defines a discovery mechanism where OpenID Server publishes its metadata at a well known url of the format: https://server.com/.well-known/openid-configuration
discovery = "https://jas.example.com:9643/oidc/endpoint/jazzop/.well-known/openid-configuration",
##Client_id and client_secret obtained from the authorization server after the client registration.
client_id = "<set here the client ID>",
client_secret = "<set here the client secret>",
scope = "openid profile email",
access_token_expires_leeway = 30,
accept_none_alg = false,
accept_unsupported_alg = false,
renew_access_token_on_expiry = true,
access_token_expires_in=3600,
session_contents = {access_token=true, id_token=true}
}
local res, err = require("resty.openidc").authenticate(opts)
if err then
ngx.status = 500
ngx.say(err)
ngx.exit(ngx.HTTP_INTERNAL_SERVER_ERROR)
end
ngx.req.set_header("Authorization", "Bearer " .. res.access_token)
ngx.req.set_header("X-User", res.id_token.email)
}
##proxy_pass value can be a docker container on which codebeamer application is running. For ex., http://container-name:8090;
##or it can be a codebeamer application server url to which a request should be forwarded. For ex., http or https://server-name:port(optional);
proxy_pass http://codebeamer-app:8090;
}
}
}
Following are the steps to create a docker container image named “oidc-auth-proxy”. NGINX will available on this docker container on the specified port.
Place the files provided (docker-compose.yml, oidc-auth-proxy.dockerfile, oidc-auth-proxy-nginx.conf) in a folder.
Place certificates to be used within the same folder. This will be used by NGINX for SSL handshake.
Modify the NGINX configuration file oidc-auth-proxy-nginx.conf as explained in the previous section (oidc-auth-proxy-nginx.conf).
Run docker-compose up to create/start a container.